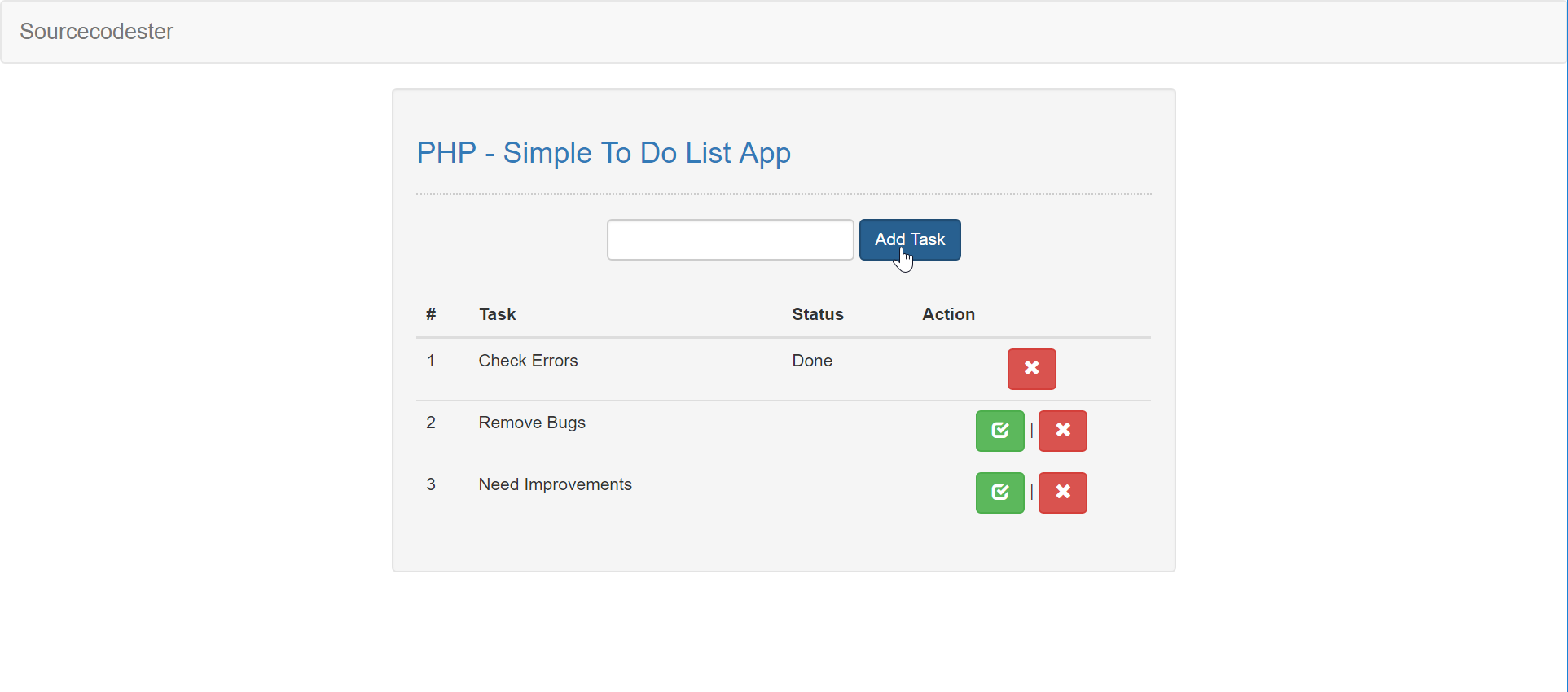
✅ ระบบจัดการตารางงาน (To-Do List) พร้อมหมวดหมู่และแจ้งเตือน
📌 คุณสมบัติของระบบ
- ✅ เพิ่ม/แก้ไข/ลบ รายการงาน
- ✅ แยกงานตามหมวดหมู่ (เช่น งานส่วนตัว, งานธุรกิจ, งานบ้าน)
- ✅ ระบบแจ้งเตือนงานที่ครบกำหนด
- ✅ รองรับการใช้งานบนมือถือ (Responsive Design)
- ✅ แจ้งเตือนแบบ Popup + เสียง
📌 1. สร้างฐานข้อมูล MySQL
CREATE DATABASE todo_list;
USE todo_list;
-- ตารางหมวดหมู่
CREATE TABLE categories (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL
);
-- ตารางงาน
CREATE TABLE tasks (
id INT AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(255) NOT NULL,
description TEXT,
category_id INT,
due_date DATETIME,
status ENUM('pending', 'completed') DEFAULT 'pending',
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
FOREIGN KEY (category_id) REFERENCES categories(id) ON DELETE SET NULL
);
📌 2. เชื่อมต่อฐานข้อมูล (db.php)
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "todo_list";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("เชื่อมต่อฐานข้อมูลล้มเหลว: " . $conn->connect_error);
}
?>
📌 3. ระบบเพิ่มหมวดหมู่ (categories.php)
<?php
include 'db.php';
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST['name'];
$stmt = $conn->prepare("INSERT INTO categories (name) VALUES (?)");
$stmt->bind_param("s", $name);
$stmt->execute();
}
$categories = $conn->query("SELECT * FROM categories");
?>
<h2>หมวดหมู่</h2>
<form method="post">
ชื่อหมวดหมู่: <input type="text" name="name" required>
<button type="submit">เพิ่ม</button>
</form>
<ul>
<?php while ($row = $categories->fetch_assoc()): ?>
<li><?= $row['name'] ?></li>
<?php endwhile; ?>
</ul>
<a href="tasks.php">ไปยังรายการงาน</a>
📌 4. ระบบเพิ่มงาน (tasks.php)
<?php
include 'db.php';
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$title = $_POST['title'];
$description = $_POST['description'];
$category_id = $_POST['category_id'];
$due_date = $_POST['due_date'];
$stmt = $conn->prepare("INSERT INTO tasks (title, description, category_id, due_date) VALUES (?, ?, ?, ?)");
$stmt->bind_param("ssis", $title, $description, $category_id, $due_date);
$stmt->execute();
}
$tasks = $conn->query("SELECT tasks.*, categories.name as category_name FROM tasks LEFT JOIN categories ON tasks.category_id = categories.id ORDER BY due_date ASC");
$categories = $conn->query("SELECT * FROM categories");
?>
<h2>เพิ่มงานใหม่</h2>
<form method="post">
ชื่องาน: <input type="text" name="title" required><br>
รายละเอียด: <textarea name="description"></textarea><br>
หมวดหมู่:
<select name="category_id">
<?php while ($row = $categories->fetch_assoc()): ?>
<option value="<?= $row['id'] ?>"><?= $row['name'] ?></option>
<?php endwhile; ?>
</select><br>
วันครบกำหนด: <input type="datetime-local" name="due_date" required><br>
<button type="submit">เพิ่มงาน</button>
</form>
<h2>รายการงาน</h2>
<table border="1">
<tr>
<th>ชื่องาน</th>
<th>หมวดหมู่</th>
<th>ครบกำหนด</th>
<th>สถานะ</th>
<th>จัดการ</th>
</tr>
<?php while ($row = $tasks->fetch_assoc()): ?>
<tr>
<td><?= $row['title'] ?></td>
<td><?= $row['category_name'] ?></td>
<td><?= $row['due_date'] ?></td>
<td><?= $row['status'] === 'pending' ? '⏳ รอดำเนินการ' : '✅ เสร็จสิ้น' ?></td>
<td>
<a href="complete_task.php?id=<?= $row['id'] ?>">✅ เสร็จสิ้น</a> |
<a href="delete_task.php?id=<?= $row['id'] ?>">❌ ลบ</a>
</td>
</tr>
<?php endwhile; ?>
</table>
📌 5. อัปเดตสถานะงาน (complete_task.php)
<?php
include 'db.php';
$id = $_GET['id'];
$conn->query("UPDATE tasks SET status = 'completed' WHERE id = $id");
header("Location: tasks.php");
?>
📌 6. ลบงาน (delete_task.php)
<?php
include 'db.php';
$id = $_GET['id'];
$conn->query("DELETE FROM tasks WHERE id = $id");
header("Location: tasks.php");
?>
📌 7. ระบบแจ้งเตือนงานที่ครบกำหนด (notifications.php)
<?php
include 'db.php';
$result = $conn->query("SELECT * FROM tasks WHERE due_date <= NOW() AND status = 'pending'");
$tasks = $result->fetch_all(MYSQLI_ASSOC);
echo json_encode($tasks);
?>
แจ้งเตือนอัตโนมัติ
📄 (เพิ่มใน tasks.php หรือไฟล์ HTML อื่นๆ)
<script>
function checkNotifications() {
fetch('notifications.php')
.then(response => response.json())
.then(data => {
if (data.length > 0) {
alert("📢 มีงานที่ครบกำหนด!");
new Audio('notification.mp3').play(); // แจ้งเตือนเสียง
}
});
}
setInterval(checkNotifications, 30000); // ตรวจสอบทุก 30 วินาที
</script>
📌 8. ทำให้รองรับมือถือ (Responsive Design)
เพิ่ม Bootstrap CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
และเพิ่ม CSS ปรับ UI
@media (max-width: 768px) {
table {
width: 100%;
font-size: 14px;
}
input, textarea, select {
width: 100%;
}
}
✅ สรุป
- เพิ่ม/แก้ไข/ลบ งาน ได้ง่าย
- แยกหมวดหมู่ ตามประเภทงาน
- แจ้งเตือนงานที่ครบกำหนด (Popup + เสียง)
- รองรับมือถือ (Bootstrap Responsive)